How you can make VERY simple animations for a game jam!
Hi!
This year I took part in Ludum Dare again! LD is a game jam, a competition where you get a topic, and you have 72 hours to finish a full game. And this year I took part with a team, as a young developer and a composer joined me on this adventure.
And this is how we created Trashwars!
The topic of this game jam was "you start with nothing". And when you start making your game, you actually start with nothing. It took us a few hours to get a good idea, than decided on the game elements, Balint went into coding mode and I started to sketch the initial design.
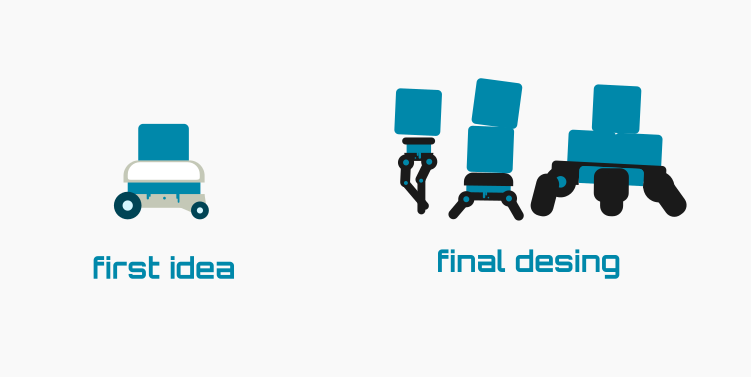
We wanted to have little bots fighting each other, and I knew that I had two choices for character design and animation. A - to give the robots wheels so I can skip animation entirely or B - to make different type of walking robots.
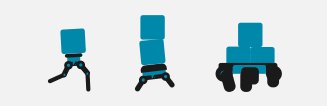
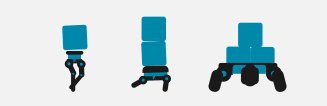
I choose option B because I am an idealist (and a fool) and I wanted to create the best! So instead of the little “cars” of my first design, I ended up with these guys:

They are more fun, they have personalities, BUT they need actual animation work.
Using an animation tool like Spine or DragonBones can help you with complex stuff, animating between keyframes. It is almost always faster than animating every frame by hand. I could export my game assets and use any animation tool to create bones and fluent animations. But I still had so much to do and setting skeletons and animating seemed overwhelming.
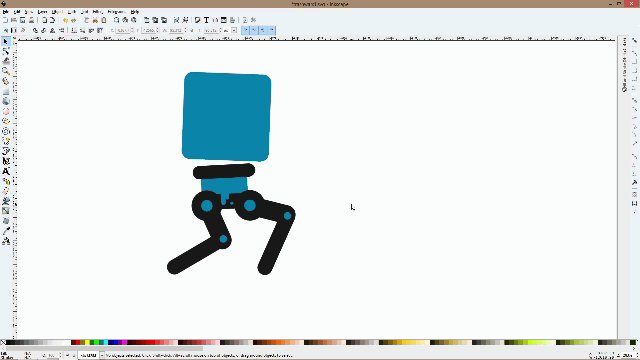
So I was looking for an easier solution (and we did this so many times during those 72 hours, trust me) to spare some time and energy. Now I am usually drawing in vector, namely in Inkscape. It is very easy to design and modify anything in it and I love this freedom and flexibility.
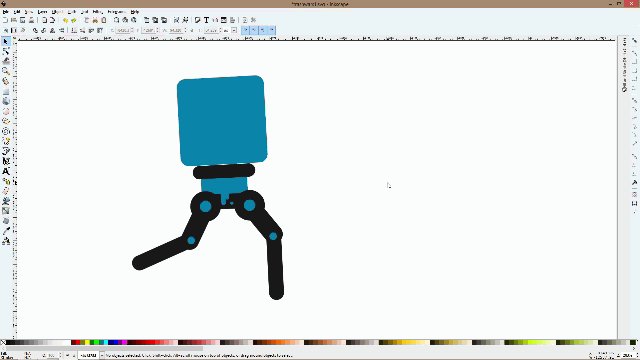
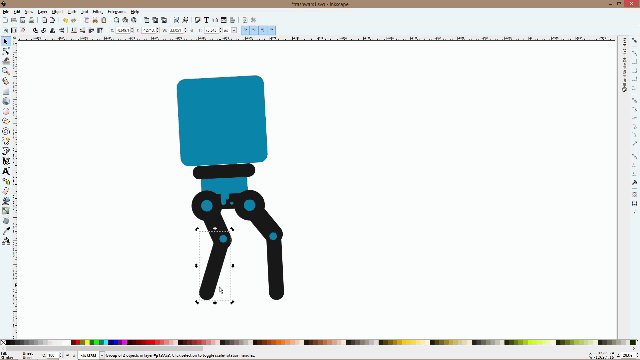
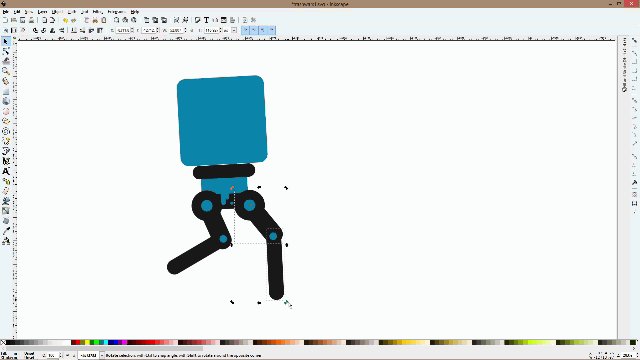
I decided to use Inkscape to create the absolute minimum of walk cycles for these robots. First you draw your robot, than you pose it. You can set the pivot points in Inkscape, so you can set up your own joints. Than you create a duplicate and pose it again. Than again. Bang, you are done!

I still wanted to keep things very simple, so I could not make a very complex walk cycle for each droids. Also, I don’t know if you noticed, but each of them has a bit different type of locomotion.
The first ones have human like legs, the 2nd types move on short legs with no knees, and the 3rd ones have 3 visible legs on this side and move like caterpillars. I was looking at walk cycles, made sketches, and walked with my fingers on the table a lot to understand how these will work and look natural - if robots can ever act natural.
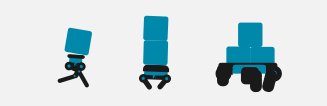
After a few trials and errors I ended up with this:

In the final game we had to set the animation speed to the movement speed in Unity a good few times, but the movements are fluid enough, and the droids are actually working! And they only consist of 3 frames each! After all I could spare a lot of time by creating very simple frame-by-frame animation. It seems counterintuitive, but if you make only a few frames it works very well!
If you want to see our droids in action, check out Trashwars here:
https://pestogames.itch.io/trash-wars
And if you want to help us win, please vote for our game here:
https://ldjam.com/events/ludum-dare/45/trashwars
Thanks for reading, and keep on drawing!
István
PS.: If you are interested in game art and animation, check out my game design bundle today!
Get Trash wars
Trash wars
Trash your enemy!
| Status | Released |
| Author | pestogames |
| Genre | Strategy |
| Tags | 2D, Comics, droids, Game Jam, Ludum Dare 45, trash-wars, Unity |
| Languages | English |
| Accessibility | Textless |


Leave a comment
Log in with itch.io to leave a comment.